초등 저학년을 위한 덧셈뺄셈 연습 App
덧셈, 나는 어떻게 익혔지?
나는 한글도 늦게 깨치고 구구단도 힘겹게 외웠다. 늦댄 아이였다. 돌아보건대 중학교 2학년까지 나는 그냥 한마리 강아지였던 것 같다. 무언가에 대해 생각하고 공부라는 개념을 가지기 시작한 것은 중학교 3학년부터였다. 아마 그때 머리가 한 번 깨쳐진 것 같다.
그래서 아이의 발달 속도를 나의 경험에 비추어 보곤 한다. 나보다 발달이 늦은 아이는 별로 없었기 때문에 어린 시절 나보다 낫다고 하면 아이도 아내도 안심한다.
최근 아내가 초등 2학년인 아이가 덧셈을 아직도 손가락으로 하고 있다고 걱정을 했다. 그런데, 이번에는 내가 스트레스를 느끼지 않고 자연스럽게 덧셈을 언제 하게 되었는지 기억이 나지 않았다. 어렴풋이 ‘OO수학’ 같은 걸로 덧셈을 열심히 연습한 적이 있다는 기억뿐이었다.
아내가 덧셈 연습을 시켜야겠다며 덧셈식이 가득한 책을 사왔다. 그걸 보고 초등 저학년이 덧셈과 뺄셈에 익숙해 지도록 연습할 수 있는 간단한 APP을 만들면 좋겠다는 생각이 들었다.
그래서 app을 만들었다! zayo-math
수학이 이해의 학문이라지만, 숫자와 숫자의 연산 자체는 어느정도 외워야 빠르게 할 수 있다. 외우는 것을 지극히 싫어하는 나이지만, 결과적으로 내가 덧셈을 아이보다 잘 하는 이유도 해당 숫자 조합에 대한 덧셈 결과를 거의 외우고 있어서이다.
그래서 사용자가 앞의 숫자는 고정시키고 뒤의 숫자의 범위를 정해 주면 APP에서 뒤 숫자의 범위 내에서 랜덤하게 뽑아 덧셈식을 만들어 주는 방식을 구상하였다. 고정 시킨 앞 숫자에 대해 다양한 숫자 조합을 연습시키자는 의도이다.
문제는 답을 써 넣는 방법이다. 입력창으로 만들면 모바일 기기에서 키보드가 매번 올라와서 반복적으로 입력해야 하는 경우에는 적당하지 않다. 또 아이들은 모바일 키보드에 익숙하지도 않다. 키보드 자판에 있는 키패드를 버튼으로 만들어 넣을까 생각하다가 답을 넣을 때도 숫자를 익히면 좋겠다는 생각을 했다.
덧셈을 배우는 아이들은 자리수가 변하고 받아 올림을 하게 되면 어려움을 느낀다. 수는 연속적이지만 10진수에서는 10을 단위로 숫자가 변화한다는 것을 이해하기 쉽지 않기 때문이다. 그래서 선생님이 가르쳐 주신 여러 단계의 계산 방법을 그대로 따라한다.
10진수는 10을 기준으로 생각해야 한다.
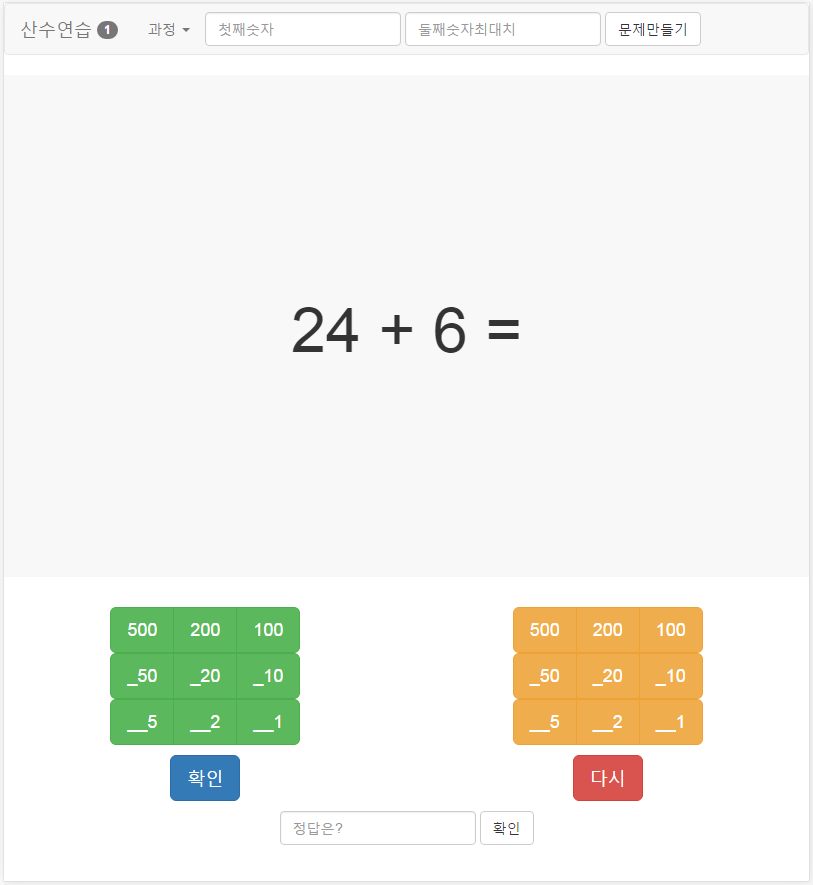
이런 자리수 개념을 키워주기 위해 키패드 대신 아래와 같이 버튼을 만들어 누를 수 있게 하였다. 26이라면 10 + 10 + 5 + 1 이런 식으로 이해할 수 있기를 바라면서.
500, 200, 100
_50, _20, _10
__5, __2, __1
아쉬운 점
이번 작업은 로직은 간단하지만 UI가 중요한 작업이었다. 하지만 CSS, 애니메이션 등에 대해서는 거의 아는 것이 없어 움직임이 좀 딱딱하고 어색한 부분이 있다. 마음대로 하지 못한 부분은 대략 다음과 같다.
숫자 자리 맞춤. 같은 자리수 끼리 연결되어 보이도록 버튼 안에서 숫자들을 오른쪽으로 정렬시키고 싶었으나 할 수 없었다. 그래서
_를 넣어100,_10,__1과 같이 할 수 밖에 없었다. 어쩔 수 없는 선택이었지만 일부러 명시적으로 자리수를 보여주려고 그렇게 한 것이라고 생각하기로 했다.답이 맞았는지 틀렸는지 배경 색을 변화시켜 보여주고 싶었는데,
angularjs의ng-class로 처리하다 보니 부드러운 맛이 없다. animate doc을 좀 보다가 일단 포기.화면 크기가 달라져도 사용중에 스크롤을 사용하지 않아도 되도록 화면을 배치하고 싶었다. 그러면서도 덧셈문제가 나타나는 공간을 중앙에 되도록 크게 키우고 아래에는 버튼까지 한 화면에 모두 들어오게 하고 싶었다. 그러나 이렇게 저렇게 해도 잘 안되더라.
사용 방법을 별도의 설명 없이도 사용자들이 알 수 있도록 UI에 녹여 내고 싶었지만, 좀 불만족스럽다.
사용법
덧셈을 손가락으로 해도 좋다, 즐겁게 놀고 건강하게 커다오
아이에게 써보라고 했는데, 좀 하다가 놀러 나갔다. 그래, 뛰어 놀아라.
당분간 아이의 호응도를 관찰해 봐야 겠다.